

Who types border: 1px solid black, margin-left: 15px or background-color: # FFF fully right?

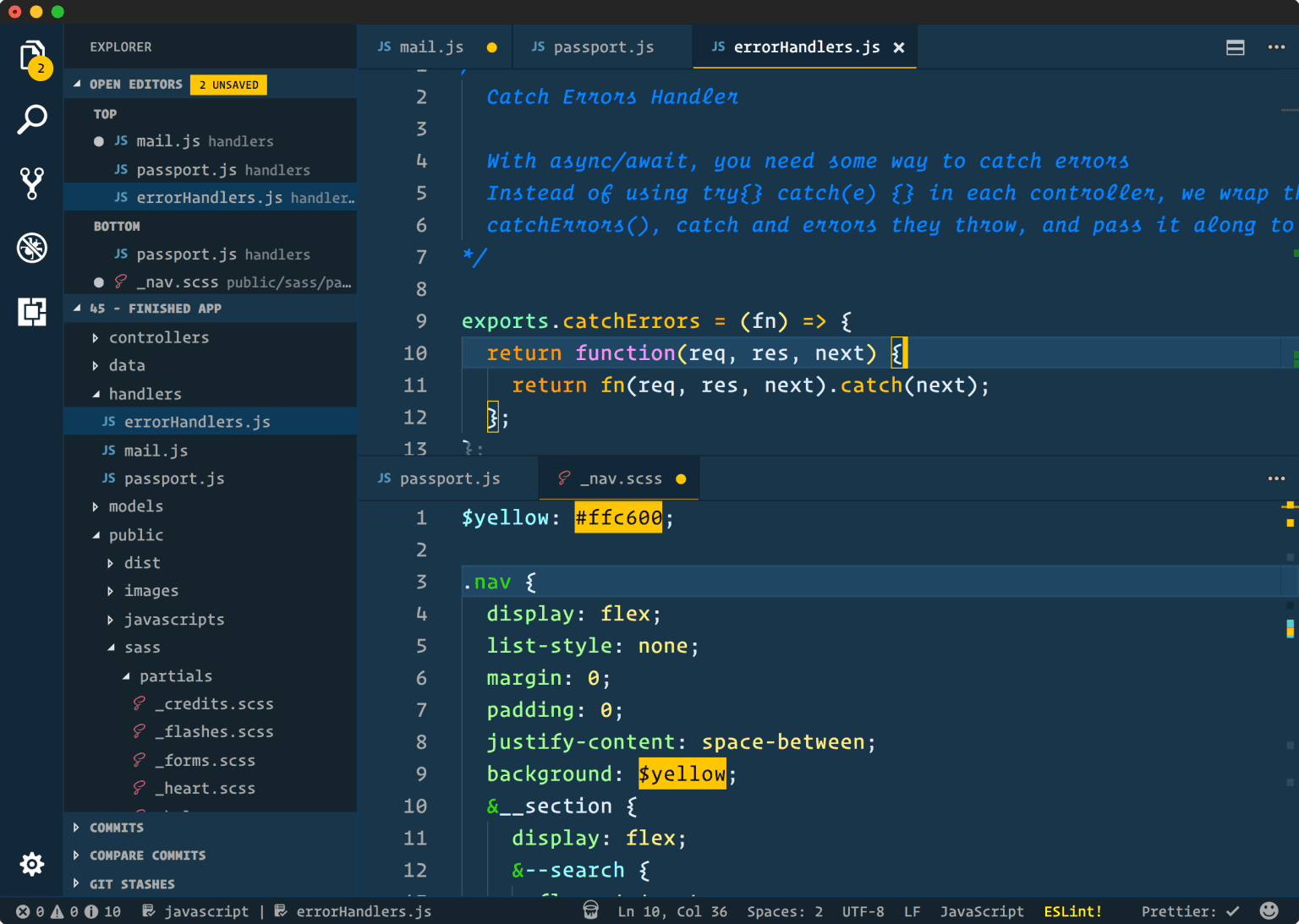
It's quick, easy and makes a lot of sense if you're doing a lot of html/css/jsx typing.Īnd what kind of developer doesn't do this, these days? Then, when you press tab, it'll all expand the abbreviations into wonderful element This plugin will autocomplete your paths as you're importing files or images & the other one allows you to copy a relative path from one file into the other, pretty straightforward but oh-so necessary when you're constantly importing files.Įmmet allows you to quickly type up html in a shorthand-form with classnames, ids, content. It looks like a pretty decorated Christmas tree which allow you to quickly separate the different elements from each other.Īlso ruby code looks dashing (and probably any other coding language for that matter) The Atom One Dark color theme has everything I've been looking for. Over the last couple of years I've always struggled to find the clearest, easy-on-the-eyes, There's a million themes available and then some. Take a look at how this plugin works it colourful magic The colors look a bit funky in the beginning, but once you get used to it, you won't go back. This allows you to quickly see where you should Sometimes I find it difficult to see where a certain bracket ends and a new one starts.īasically matches up two brackets and gives them the same color.

(Maybe some early opt-in bitcoins now? :/)Īnyway, here's the plugin working its fancy magic īasically what this thing does is find matching tags in your HTML/JSX and allows you to rename both ends at the sameĪlthough it sometimes mistakes its target when you're nesting very deeply, it works as expected for at least 90% of the time. Things like that never happen to me (nor do I ever have to do re-writes or refactors)! My code is always perfect.Īnyway this thing is a real lifesaver, it'll fix your css, html and javascript and make everything look pretty and indented. Īnd people who use vim will should burn in hell.Īpparently some people actually write ugly code and forget to indent their lines? But most of the plugins here can be found for any decent IDE/editor like atom, sublime, brackets, webstorm. Note that I'm a big fan of using VSCode (based on the atom editor) lately, so that will be my editor of choice for this article. This way you can significantly reduce the amount of effort you use to do your job.

Well, if you're a developer you're in luck today because I'm going to be talking about some of my favourite extensions/plugins for my code editor. These days, we're all looking for more efficiency in our daily workflow, no matter what kind of job we have. It's almost 2018 and I think it's time for an upgrade!


 0 kommentar(er)
0 kommentar(er)
